Обновлено: 16.12.2020
Так ли важны изображения для сайта? Стоит ли вообще морочить голову этой проблемой? Можно ведь поступать как большинство владельцев сайтов. Вот текст, остаётся зайти в поиск по картинкам в Google, найти подходящую, поставить на ней собственный логотип – и на сайт. Чем не вариант?
Зачем вообще нужны изображения на сайте
- Кот в мешке – непопулярная покупка. Неважно, что вы продаёте: товар, услугу или информацию. Прежде, чем потерять энергию на понимание, время на изучение, а потом и деньги на покупку, посетитель сайта должен понять: а надо ли? Для этого потенциальному покупателю нужно буквально посмотреть глазами на товар, и лишь после этого принять решение, стоит ли терять время на предлагаемую сделку. Подходящая иллюстрация способна мгновенно привлечь внимание посетителя, показать, о чём эта страничка, и не позволить ему уйти сразу.
- Ещё одна важная функция изображений – структурирование контента. Сайт – не книга, странички в интернете читают по-другому. Человек пришёл к вам по определённому поисковому запросу за вполне конкретной информацией, и попав на страницу, сканирует её глазами в поиске ответа на свой вопрос. Если он не находит ответа в первые три секунды – он уходит, а вы теряете потенциального клиента. Ваша задача – разбить текст на понятные и легко читаемые модули, каждый из которых отвечает на какой-то запрос. И в идеале каждый модуль должен быть проиллюстрирован. Иллюстрация дополняет текст, расставляет визуальные акценты, поддерживает интерес посетителя.
В классическом гипнозе существовало такое понятие как «раппорт» – наведённая связь с объектом, позволяющая управлять его сознанием. Этот же принцип используется и в копирайтинге: задача копирайтера – привлечь и захватить внимание читателя, и не отпускать его до момента, когда будет сделано Предложение, От Которого Нельзя Отказаться. И изображения, которыми вы иллюстрируете свой текст, могут ослабить, а то и вовсе прервать раппорт.
Какие изображения для сайта не годятся
Прежде, чем определять, какие изображения улучшат конверсию сайта, давайте определим, какие изображения конверсию однозначно ухудшат.
- Банальные. Изображения с фотостоков – это визуальный шум, не просто бесполезный, но и вредящий вашему сайту. Если вы используете стоковое фото, в лучшем случае картинку посетитель просто проигнорирует. В худшем – доверия вам будет меньше: вы используете чужой контент, не имеющий к вам никакого отношения.
- Изображения низкого качества. Далеко не каждый посетитель сайта знает термин «артефакты сжатия», но отличить пережатую картинку низкого разрешения он сможет. То, что было нормой во времена Windows 98, во времена retina карается самым суровым образом.
- Чрезмерно «тяжёлые». Плохо оптимизированные изображения для сайтаи не любят поисковики. Причина – такие картинки существенно замедляют загрузку страницы, увеличивая процент отказов. А если речь идёт о мобильном трафике, шанс, что посетитель уйдёт со страницы, так и не дождавшись загрузки «тяжёлых» фотографий, увеличивается многократно.
Как оптимизировать графику для публикации в веб
В конце 90-х и начале 2-к, когда интернет был медленным и дорогим и приходилось воевать буквально за каждый килобайт, эти правила и способы оптимизации картинок знал каждый веб-мастер. Сейчас широкополосный интернет – норма. Но минимум половину всего трафика на сайты составляют мобильные устройства, и значит, правила оптимизации изображений актуальности не теряют.
Сначала – немного теории.
Все цифровые изображения делятся на две категории: растровые и векторные. Векторные изображения в веб используются нечасто, в основном в формате SVG, и в основном для публикации чертежей, графиков, диаграмм. Главное достоинство векторных форматов – масштабируемость при сравнительно малом «весе». Использование векторных форматов в веб – отдельная тема, и углубляться в неё в этой статье мы не будем.
Большинство изображений в Интернет – растровые. Используется преимущественно три формата: GIF, PNG и JPEG. Каждый из этих форматов использует собственный алгоритм сжатия.
| Тип | Цвета | Сжатие |
|---|---|---|
| GIF, PNG-8 | 256 (8 бит) | Без потерь (ограничено палитрой) |
| JPEG | 16 000 000+ (24 бит) | С потерями |
| PNG-24 | 16 000 000+ (24 бит) | Без потерь |
Форматы с индексированными цветами (8 бит)
GIF и PNG-8 – формат изображений с индексируемыми цветами. Это значит, что в таких изображениях цветовая палитра ограничена 256 цветами. Чаще всего GIF и PNG-8 используют для элементов интерфейса сайта, чертежей, контурных изображений, баннеров, плакатов. Они не годятся для сохранения в них фотографий.
Достоинства
- Малый «вес»;
- Высокая чёткость;
- Поддержка альфа-канала (прозрачности фона).
Недостатки
- Изображения с индексируемым цветом нельзя масштабировать: если картинке в формате JPEG средствами HTML можно задать другой размер, и это незначительно скажется на качестве изображения, с GIF и PNG-8 такой номер не пройдёт.
- Ограниченность характера изображения. Индексируемый цвет не может передать градиенты (плавные цветовые переходы), его палитра ограничена 256 цветами. Если вам нужно разместить на страничке изображение с текстом, GIF или PNG-8 подойдут как нельзя лучше. Для фотографий эти форматы не подходят.
Полноцветные изображения для веб (24 бит)
Для публикации фотографий нужно использовать изображения в формате JPEG или PNG-24. PNG-24 стоит использовать в двух случаях:
- Для публикаций в соцсетях. Как правило, любая соцсеть при загрузке изображений сжимает их, что приводит к заметному ухудшению качества изображения. PNG-24 обеспечивает наилучшее качество картинки, и даже при автоматической конвертации изображения шанс получить лучшее качество выше в сравнении с файлом в формате JPEG. При этом вам не нужно беспокоиться о «весе» картинки. Примечание: фотографии в формате PNG-24 значительно «тяжелее» аналогичных изображений в формате JPEG!
- Если используется альфа-канал (прозрачность). Как и файлы в форматах GIF и PNG-8, файлы формата PNG-24 поддерживают прозрачность. Это позволяет вам поместить вырезанный в Photoshop или другом редакторе изображений объект на любой фон.
Во всех остальных случаях нужно использовать формат JPEG. Есть ещё актуальный формат WebP, но в рамках этой статьи мы его не рассматриваем.
Чем JPG отличается от JPEG
JPEG – это стандарт, определяющий способ сжатия алгоритма. У него есть несколько разновидностей:
- JPG
- JPEG
- JPE
- JFIF
и т.п.
Эти форматы подразумевают дополнительные свойства, не определенные основным стандартом.
Ранние версии Windows могли обрабатывать только трехбуквенные расширения файлов. Именно поэтому расширение JPG для файлов формата JPEG использовалось как основное.
В настоящее время никакой проблемы с форматом нет, а JPG – это просто одна из разновидностей алгоритма JPEG.
Несколько правил сохранения фото для интернет
Главное правило сохранения изображений в этом формате для публикации в веб: нужно суметь найти баланс между размером и качеством изображения. Одним из лучших программных средств для поиска такого баланса является программный модуль Adobe Photoshop “Save for web and devices”. В его интерфейсе вы можете в реальном времени выбирать параметры сохранения изображения и видеть результаты. Ниже мы рассмотрим основные параметры, предлагаемые модулем. Однако до окончательного сохранения картинки перед загрузкой её на сайт нужно провести несколько операций.
- Уменьшаем размеры. Никакое растровое изображение не следует масштабировать в сторону увеличения, это резко ухудшает качество картинки. Уменьшать – можно, однако к такому уменьшению средствами html следует подходить с большой осторожностью. Если можно для превью уменьшить картинку, это нужно сделать. В целом размеры изображения стоит выбирать исходя из конкретного шаблона сайта, ориентируясь на предельную ширину того блока, где будет размещено изображение.
Не следует публиковать в интернет изображения с разрешением более 72 ppi: это то разрешение, с которым работает большинство дисплеев, и если вы будете публиковать изображения с разрешением в 300 ppi, вы получите лишь больший весь фотографии, не получив дополнительного качества.
- Изображение нужно конвертировать в подходящее цветовое пространство или цветовой профиль. Профессиональный клипарт может иметь цветовой профиль, отличающийся от используемого в бытовых устройствах sRGB-1966. Этот профиль отличается очень узким цветовым охватом, приемлемым для большинства дисплеев. Какое значение этот факт имеет для вас? Если не произвести конвертацию вручную, вы можете столкнуться с непредсказуемым изменением цветовой гаммы опубликованного на сайте изображения.
- Учитывайте, что цветовая гамма изображений отличается даже в разных операционных системах. Одна и та же картинка будет по-разному смотреться на устройствах Apple и Windows. Ищите золотую середину.
- Дайте картинке внятное имя в транслите. Между словами используйте дефис, а не нижнее подчеркивание. Хороший стиль: pravilnoe-imja.jpg. Плохой стиль: какое_то_название_283736.jpg
Подробнее о форматах изображений для веб.
Изображения для поисковой оптимизации
В 2020-м году поисковые системы научились значительно лучше понимать, что изображено на картинке благодаря использованию искусственного интеллекта. Тег alt всё ещё используется, но нейросеть способна распознать объекты на изображениях и тексты на них самостоятельно.
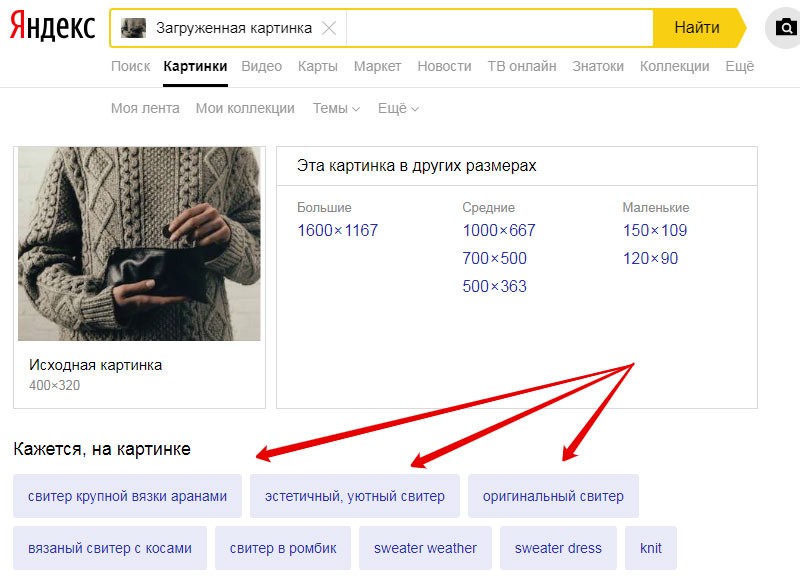
Уже сейчас поиск по картинкам предлагает вам похожие или аналогичные изображения, снабженные тегами (лейблами) («Возможно, на фотографии – …») на базе того, что алгроитмам удается на картинке распознать. И как бы вы ни старались «уникализировать» чужой снимок, меняя фон или отзеркаливая картинку, обмануть поиск всё сложнее. И тут возникает парадоксальная ситуация: размещая неуникальный контент, уже хорошо проиндексированный и тегированный в поиске, вы размываете собственную семантику. Эти картинки уже связаны для алгоритмов с определенными поисковыми сущностями. Если ваша статья о шампунях проиллюстрирована фото, известным как «девушка в спа-салоне» – неплохо.
Искусственный интеллект начинает понимать, что изображено на картинке, и релевантность этой картинке запросу определяется изображенными объектами, объединенными семантическим графом. То есть и здесь работают всё те же семантические принципы тематически связанных групп слов.
Но вот вам пример, когда чужой контент противоречит семантике статьи, где используется как иллюстрация: статья «Деньги не пахнут» проиллюстрирована фотографией, в которой поиск видит лишь свитер крупной вязки, а вовсе не кошелек с монеткой в руках. Да, это некритично, но курочка по зёрнышку клюёт, и мелочи определяют ситуацию в целом.
Во-вторых, не забывайте снабжать изображения описаниями в alt и title. Таким образом, вы помогаете поисковой системе понять содержание картинки, и возможно, на страничку из поиска по изображениям к вам придёт ваш потенциальный покупатель. В любом случае, текстовое описание картинки –признак хорошего тона как забота о незрячих пользователях интернет. Возможно, браузеры, зачитывающие пользователю содержание страницы, будут распространены ещё больше: вы едете в автомобиле, а очередная «Сири» или «Алиса» читает вам новости.
В-третьих, для многих семантических сегментах множество иллюстраций – правило и требование для высокого ранжирования страницы, например, в коммерческом сегменте. Вы не можете показать товар лицом, а конкуренты – могут. Они и займут более высокие места в поисковой выдаче, это логично.
И вот ещё один аргумент в пользу уникального визуального контента: это сервисы, подобные Pinterest. Для поисковых систем эти сервисы – социальные сигналы и источник ссылок на сайт. Никто не будет сохранять себе в коллекции чужие и некачественные картинки, никому не интересен безликий стоковый контент. Иллюстрации к вашему контенту должны говорить о вас, служить узнаваемости бренда. Используя неуникальные картинки, вы теряете возможность улучшить видимость собственного бренда. Во времена, когда сайт оценивается как веб-присутствие бренда, такое уже недопустимо.