Обновлено: 15.05.2024
Дизайн сайта устарел, и вы решили заказать новый шаблон? Не спешите: ошибки вёрстки могут обрушить позиции в поиске. Но при правильном подходе они только улучшаться – как и конверсии.
Что такое макет сайта
Макет веб-страницы – это расположение и представление элементов контента на веб-странице, включая текст, изображения, заголовки, ссылки и другие мультимедийные компоненты. Макет играет решающую роль в формировании пользовательского опыта (UX) и влияет на то, как посетители воспринимают контент и взаимодействуют с ним. Когда мы рассматриваем, как дизайн веб-страницы влияет на интерпретацию и контекст объектов, мы изучаем, как визуальные и структурные аспекты веб-страницы влияют на понимание и релевантность представленных объектов.
Пример:
❌ Неправильный пример:
На веб-странице, посвященной смартфонам, технические характеристики продукта запрятаны глубоко внутри страницы, пользователям сложно найти характеристики каждой модели смартфона. В макете отсутствуют четкие заголовки и понятная структура, что приводит к путанице в том, какие функции принадлежат тому или иному смартфону.
✅ Правильный пример:
На хорошо спроектированной веб-странице, посвященной смартфонам, технические характеристики продукта расположены в верхней части страницы, что позволяет пользователям быстро находить важные сведения о каждой модели смартфона. Макет включает четкие заголовки и разделы для различных характеристик, что повышает читабельность и позволяет пользователям легко понять контекст каждого объекта (модели смартфона), представленного на странице.
В неправильном примере плохой макет веб-страницы мешает интерпретации и контексту сущностей, затрудняя пользователям навигацию и понимание представленной информации. Напротив, правильный пример демонстрирует, как хорошо организованный и визуально привлекательный макет может улучшить интерпретацию и контекст сущностей, повышая общее впечатление пользователя.
Комплекс макетов всех типов страниц, составляющий веб-сайт, называется шаблоном.
На что влияет шаблон сайта
Когда вы думаете о смене дизайна сайта, в первую очередь рассматриваются следующие моменты:
- Актуальность дизайна
- Способность лучше конвертировать посетителя в покупателя
- Адаптивный дизайн для мобильных устройств
- Личные предпочтения владельца сайта
Как можно заметить, все эти пункты преимущественно касаются либо частных субъективных вкусов, либо маркетинга, но практически никогда – таких приземленных материй, как способность поисковых роботов полноценно сканировать и индексировать сайт, возможность отдавать роботам предельно уникальный в рамках сайта контент посадочных страниц, быстродействие и т.п. То есть именно то, что напрямую влияет на оценку сайта поисковыми системами.
Типовые ошибки вёрстки, опасные для SEO
Вывод важного контента средствами Javascript и AJAX
Поисковые системы до сих пор плохо справляются с контентом, формируемым средствами JS. При первичном индексировании поисковые роботы могут прочитать лишь «сырой» HTML – статический контент. То, что выводится средствами JS, будет просканировано и учтено при последующих обходах и пересчётах, если поисковый робот вообще решит обходить страницу ещё раз. По этой причине весь критически важный для оценки страницы контент должен выводиться средствами HTML, либо роботу должна предоставляться кэшированная версия всё с тем же HTML.
Контент, генерируемый средствами AJAX, роботу недоступен. Он не может коммуницировать со страницей так, как человек: он не нажимает кнопки, не заполняет формы, он не умеет даже прокручивать страницу. Поэтому контент, подгружаемый с сервера по запросу пользователя без перезагрузки страницы, роботу недоступен и не может быть учтен в оценке страницы.
В результате нередка ситуация, когда красивый сайт вполне конкурентоспособного бизнеса оказывается бесполезным: поисковые системы просто не могут его проиндексировать, не видят контент, либо видят его частично. Анализ сохраненных копий показывает, что роботу доступна только навигация, сквозные блоки, но не основной контент, либо доступен контент, но без блоков навигации.
Вывод. Не позволяйте верстальщику решать все вопросы с помощью JS без особой необходимости, и тестируйте шаблон на доступность для роботов.
Подробно о Javascript SEO в статье на vc.ru
Псевдоссылки вместо ссылок
Поисковые роботы ходят по ссылкам. Ссылка – это HTML-тэг “a href=…”, включающий в себя какой-то текст (анкор) или изображение. Лучшая ссылка – это тэг A, в анкор которого входит какое-то описание страницы, на которую ведёт ссылка. Благодаря ссылкам и их анкорам люди и поисковые системы могут увидеть структуру какого-то ресурса, связь между двумя ресурсами, предположить содержание документа, на который ведёт ссылка.
Псевдоссылками называют интерактивные элементы, которые ведут себя как ссылка – но ссылкой не являются, поскольку реализованы средствами JS. Либо же речь может идти о теге <a>, оборачивающем целый контентный блок – с какими-то ещё HTML-элементами, текстом, изображением и т.п. Такая вёрстка часто используется в интернет-магазинах для карточек товаров, категорий и т.п.
Для того, чтобы робот перешёл по ссылке и обнаружил новую статью, товарную категорию или карточку товара, он должен во время сканирования увидеть ссылку, понять, что это именно ссылка и перейти на найденный URL. Проблемы с этой простой схемой возможны в следующих случаях:
- Ссылка выводится средствами JS и в «сыром» HTML её попросту нет. Это значит, что при первичном сканировании робот её не увидит, и обнаружит только при следующих обходах сайта, после рендеринга JS.
- Вместо нормальной ссылки в HTML используется псевдоссылка, реализованная средствами JS, и для её выполнения поисковый робот должен этот JS выполнить. Соответственно, страница по ссылке будет найдена значительно позже, либо не найдена вообще.
- Отдельную проблему представляют собой анкоры псевдоссылок: они не могут участвовать в расчётах текстовых метрик страницы в качестве ссылок и рассматриваются как шинглы. Более подробно мы рассмотрим этот вопрос ниже, отдельно.
- Веб-структуры любого уровня представляют собой графы, состоящие из троек «субъект – предикат – объект», где связующим звеном выступают именно ссылки. Псевдоссылки в качестве предиката выступать не могут, а значит, их использование негативно сказывается на структурировании сайта в целом.
Вывод. Не используйте JS-ссылки, если не хотите эти ссылки скрыть от поисковиков. Не выводите ссылки средствами JS, если речь идёт о критически важном контенте, навигации, листингах товаров и услуг и т.п.
Безанкорные блочные ссылки
С помощью анализа ссылочных анкоров поисковая система может алгоритмически просчитать коммерческие метрики сайта. Если на странице категории товаров в интернет-магазине выводится 50 ссылок с анкором «Офисный стул…», а всего в категории 10 страниц – у вас неплохой ассортимент офисной мебели. А полнота ассортимента – один из важнейших сигналов для поисковой системы, означающих, что ваш сайт стоит показать на выдаче по запросам группы «купить офисные стулья».
Важно понимать, что текстовый анализ оценивает сначала весь контент страницы целиком, по простейшим алгоритмам типа «мешка слов», а потом, на следующей итерации – с разделением на отдельные текстовые зоны, куда входят метатеги, заголовки, ссылочные анкоры, шинглы и текстовые блоки. «Вес» ключей в них сильно отличается.
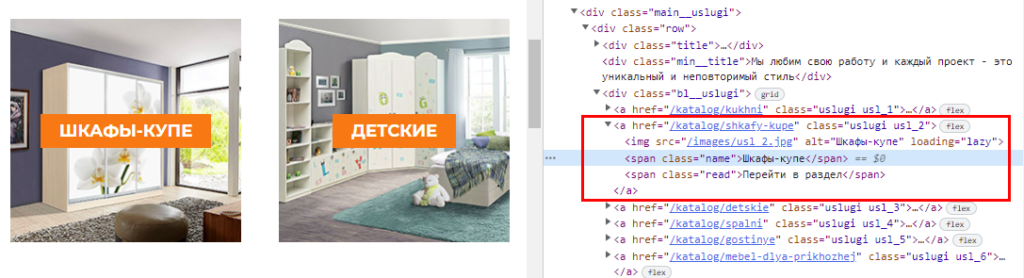
Ссылки, оборачивающие целые контентные блоки, включающих в себя изображения, текстовые блоки и т.п. относятся к безанкорным ссылкам. Ключи в таких блоках рассматриваются как ключи в шинглах, текстовых фрагментах, не как ссылочные анкоры. В настоящий момент ключи такого рода могут рассматриваться как обычный текстовый спам, считываемый именно как спам.

Ссылка установлена на целый контентный блок, включающий в себя изображение и текстовый контент, но не имеет конкретного анкора
Вывод. Использование безанкорных блочных ссылок может привести к полной утрате текстовой релевантности страницы и попаданию под текстовые фильтры за спамность. Такие ссылки полезнее псевдоссылок, реализованных средствами JS, но их нельзя признать эффективными с точки зрения SEO.
Неправильная структура страниц и сайта в целом
Разработка дизайна сайта невозможна без предварительного анализа поисковой семантики и основанной на ней структуры. Это касается как структуры сайта в целом, так и структуры отдельных типов страниц – главной, каталога, страниц категорий, товарных карточек и т.п. Игнорирование SEO-требований к структурированию может стать причиной множества серьёзных ошибок различного характера. Вот лишь некоторые:
- Появление страниц-дублей и каннибализация запросов
- Текстовая нерелевантность
- Низкие поведенческие метрики по причине недочётов UX
- Неконверсионность: сайт не продаёт
Простой пример: вы выводите на категорию подкатегории, товарные карточки и теги без учёта их важности для поисковых систем и пользователей, либо вообще выводите только товарные карточки – просто потому, что шаблон не предусматривает блока для подкатегорий и тегов, а товарные карточки вы можете сортировать только по не самым важным критериям. В результате текстовая релевантность резко снижается, а посетителю сложно найти интересующий его товар.
Чтобы избежать ошибок такого рода, SEO-специалист должен подготовить техническое задание на проектирование сайта и прототипирование страниц с учётом семантического ядра, по которому будет продвигаться сайт, требований поисковых систем, структурирования страниц, размещения важных элементов интерфейса.
Вывод. Дизайн сайта в целом и отдельных типов страниц неэффективен без предварительной проработки структуры с опорой на поисковую семантику и коммерческие задачи сайта.
Когда дизайн сайта противоречит логике SEO
Дизайн – это не про эффектность и оригинальность. В первую очередь, дизайн – это удобство и понятность для пользователя. В сайтостроительстве этот принцип часто забывают. И вот заходя на каждый первый сайт вы видите огромный слайдер, который сразу проматываете, «новости» о компании, о которой впервые слышите и пока не знаете, чем она занимается в принципе, потом какие-то товары или блоки услуг. Минимум информативности – и только потому, что дизайнер проектировал шаблон ради визуальной привлекательности, броскости – но без учёта задач вашего бизнеса и удобства для посетителей.
Благодаря продуманной структуре посадочная страница понятна и для роботов, и для людей. Попав на такую страницу, вы сразу понимаете, что вам тут предлагают, кто предлагает, каковы альтернативы, что делать дальше и почему вообще стоит что-то делать. Такая структура действует как хороший экскурсовод или продавец-консультант: встречает, объясняет и доводит до заданной цели.
Для поискового робота максимально важен контент, размещенный на первых 2-3 экранах. Точно так же – и для человека: куда я попал? Соответствует ли это моим целям? Как это получить?
Казалось бы – всё просто. Но зайдите на каждый первый сайт, и вместо конкретики вы увидите огромный слайдер с мусорной информацией, размещенной по принципу «чтобы было» – просто потому, что так задумано дизайнером. А ведь это – самое драгоценное пространство на странице.
Вывод. Попробуйте отключить оформление и посмотреть на текстовый контент страницы критическим взглядом. Похоже ли это на полноценный лендинг? Соответствует ли такая структура задачам вашего бизнеса? Если нет – это явный повод внести правки в дизайн страницы и сайта в целом. Не позволяйте дизайнеру шаблонизировать ваше уникальное торговое предложение без учёта сути и смысла этого предложения.
Как проверить шаблон сайта на ошибки
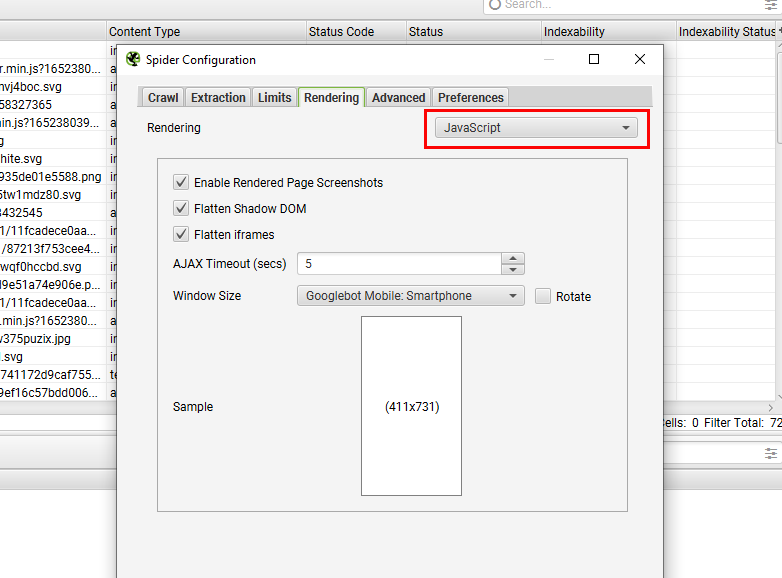
Комплексный аудит сайта подразумевает обязательные проверки доступности основного контента при первичном сканировании его в формате HTML. Для этого вам понадобится парсер уровня Screaming Frog SEO Spider, который умеет эмулировать основных поисковых роботов, а также может сканировать сайт в трёх основных режимах: только текст, эмуляция сканирования кэшированного AJAX и режим рендеринга Javascript.

Для проверки доступности контента, выводимого средствами JS, не забудьте соответствующие настройки в парсере
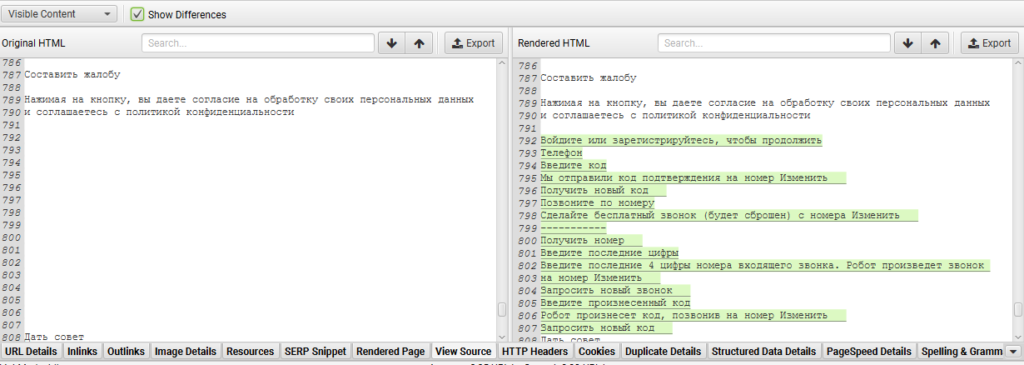
В результате такой проверки вы можете сравнить две версии сканирования: «сырой» HTML и вариант с рендерингом JS. В хорошем случае эти две версии практически не отличаются.

В левой колонке нет блока, который появляется в текстовом контенте средствами Javascript
На отдельной вкладке можно посмотреть, какой контент и в каком объёме на заданном URL выводится средствами Javascript. Бывают случаи, когда средствами JS выводится второстепенный и неважный контент (чат с консультантом, дополнительные отзывы на товар, ссылки на соцсети), а бывает, что выводится практически всё – и вот это уже серьёзная проблема.
Кроме того, после парсинга вы можете увидеть, какие служебные ресурсы (файлы CSS, JS, изображения и шрифты) необходимы поисковому роботу, чтобы полноценно отрисовать сайт так, как его видят люди. Если робот не получает доступ к этим ресурсам и не может отрисовать адаптивный шаблон, поисковая система может решить, что сайт не адаптирован для мобильных устройств, и это плохо повлияет на ранжирование.
Второй способ – это оценка сохраненной копии (то, что сохранено в поисковом кэше). Как правило, при оценке сохраненной копии вам доступно две версии данных: полная версия в HTML и версия, включающая только текст. Таким образом, вы можете увидеть, что доступно роботу в настоящий момент, а какие блоки полностью выпадают из сканирования или ещё не просканированы.

Вы можете посмотреть как текстовую версию страницы в кэше поисковой системы, так и полную версию
Заключение
В этой статье мы разобрали лишь базовые факторы, способные как повысить позиции сайта в поисковой выдаче, так и выбросить его оттуда. Я умышленно не стал рассматривать ряд некоторых технических моментов, интересных только специалистам, а также быстродействие, юзабилити, вопросы конверсии (CRO) – это слишком широкие темы, к тому же связанные с SEO только косвенно. Однако нужно понимать, что подготовка ТЗ дизайнеру на подготовку нового шаблона не ограничивается только данными от SEO-специалиста: в работе должны принимать специалисты по UX, дизайн сайта должен разрабатываться с учётом пользовательского маршрута (конверсионной воронки), возможностей коммуникаций потенциального клиента с вашим бизнесом и т.п.
Не отдавайте разработку дизайна сайта на откуп дизайнеру, верстальщику и разработчику. У них свои задачи, и они могут не совпадать с задачами вашего бизнеса. Смена дизайна сайта – комплексная задача, в решении которой должны принимать специалисты из разных отраслей сайтостроительства. Лишь в этом случае вы сможете избежать большинства фатальных ошибок и минимизировать менее существенные, но досадные ошибки и недочёты.